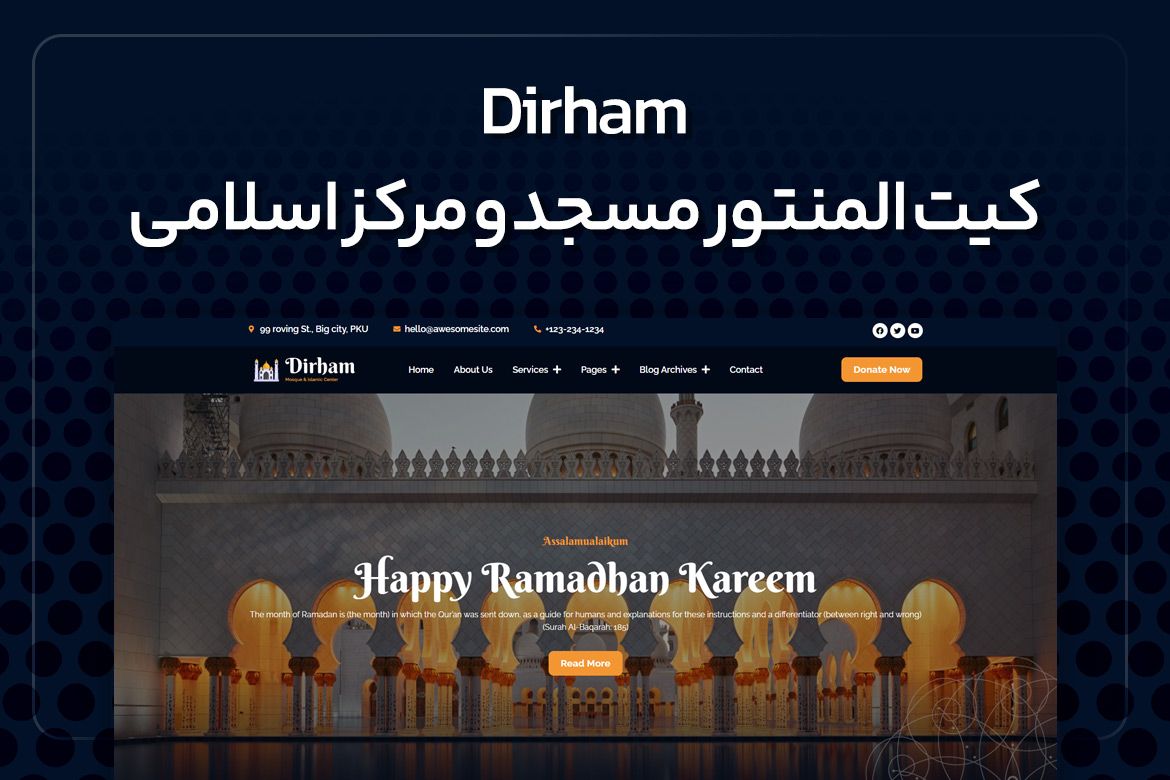
به “Dirham – Mosque & Islamic Center Elementor Pro Template Kit” خوش آمدید. این مجموعه الگوها برای سایتهای مرکز اسلامی و مسجدی با طراحی حرفهای و مدرن مناسب فرهنگ و ارزشهای اسلامی طراحی شده است. این قالب آسان در استفاده با رابط کاربری کاربرپسند و بهینهسازی شده برای دسکتاپ و دستگاههای موبایل است.
این مجموعه الگوها شامل بخشی برای رویدادها و اخبار آتی است که شامل تصویر برجسته و توضیحات کوتاهی از هر رویداد میشود. بازدیدکنندگان میتوانند بر روی هر رویداد کلیک کنند تا بیشتر بدانند و در صورت نیاز ثبتنام کنند.
مشخصات و ویژگیها:
- سازگاری با مرورگرهای مختلف: FireFox، Safari، Chrome، IE9، IE10، IE11
- استفاده از افزونههای رایگان (مورد نیازی به Elementor Pro نیست)
- طراحی کاملاً واکنشگرا و آماده برای نمایش تصاویر با رزولوشن بالا
- امکان سفارشیسازی بدون نیاز به کد با استفاده از سازنده بصری drag and drop
- سفارشیسازی فونتها و رنگها در یک نقطه یا تنظیمهای مستقل بر روی اجزاء
- 12+ قالب آماده برای استفاده
- طراحیهای تمیز و مدرن که قابلیت تطبیق و استفاده برای هر طراحی و طرح وبسایت را دارند
الگوها در فایل Zip شامل:
Home About Us All Services Donate Donation Detail Sermons Events Gallery FAQ Error 404 Blog Archives Single Post Contact Global Style Header Footer
افزونههای مورد نیاز:
Elementor ElementsKit Lite (Elementor Pro برای برخی از الگوها و ویژگیها مورد نیاز است (شامل نشده است.
نحوه استفاده از مجموعه الگوها:
- افزونه “Envato Elements” را از قسمت افزونهها > افزودن جدید در وردپرس نصب و فعال کنید.
- فایل کیت خود را دانلود کنید و آن را از حالت فشرده خارج نکنید.
- به Elements > Installed Kits بروید و روی دکمه Upload Template Kit کلیک کنید. همچنین میتوانید با کلیک بر روی Connect Account، اشتراک Elements خود را متصل کنید و سپس زیر Elements > Template Kits، وارد کنید.
- بررسی کنید که آیا بنر نارنجی در بالا ظاهر شده است و روی Install Requirements کلیک کنید تا افزونههای مورد نیاز کیت فعال شوند.
- ابتدا بر روی Global Kit Styles کلیک کنید و سپس بر روی Import کلیک کنید.
- هر بار تنها یک الگو را وارد کنید. این الگوها در المنتور زیر Templates > Saved Templates ذخیره میشوند.
- به صفحات بروید و یک صفحه جدید بسازید و بر روی Edit with Elementor کلیک کنید.
- بر روی آیکون چرخدنده در پایین سمت چپ سازنده کلیک کنید تا تنظیمات صفحه را مشاهده کنید و انتخاب کنید Elementor Full Width و پنهان کردن عنوان صفحه.
- بر روی آیکون پوشه خاکستری کلیک کنید تا به تب My Templates دسترسی پیدا کنید و سپس صفحهای که میخواهید سفارشی کنید را وارد کنید.
- اگر Elementor Pro دارید، میتوانید هدر و فوتر را در قسمت Theme Builder سفارشیسازی کنید.
نحوه وارد کردن Metform:
- الگوهای بلوک Metform را وارد کنید.
- الگوی صفحهای که فرم در آن ظاهر میشود را وارد کنید و روی نویگیتور کلیک راست کنید تا آن را فعال کنید.
- ابزار Metform را پیدا کنید و روی Edit Form کلیک کنید. New را انتخاب کنید و سپس بر روی Edit Form کلیک کنید. سازنده ظاهر میشود.
- بر روی آیکون پوشه خاکستری با علامت «+» کلیک کنید.
- به تب My Templates بروید.
- الگوی Metform وارد شده را انتخاب کنید، سپس بر روی ‘Insert’ کلیک کنید (برای تنظیمات صفحه ‘No’ را انتخاب کنید).
- بعد از بارگذاری الگو، تغییرات مورد نظر خود را اعمال کنید و بر روی ‘Update & Close’ کلیک کنید. فرم در الگو نمایش داده خواهد شد.
- بر روی ‘Update’ کلیک کنید.
راهاندازی هدر و فوتر جهانی در افزونه Header Footer & Blocks:
- الگوی هدر و فوتر را وارد کنید.
- به Appearance > Header Footer بروید و بر روی دکمه Add New کلیک کنید.
- عنوانی برای آن تعیین کنید و Header را انتخاب کنید و روی Display on Entire Site کلیک کنید و Publish را انتخاب کنید.
- بر روی Edit with Elementor کلیک کنید.
- بر روی آیکون پوشه خاکستری کلیک کنید تا به تب My Templates دسترسی پیدا کنید و سپس الگوی هدر را برای وارد کردن انتخاب کرده و بر روی Update کلیک کنید.
- همین روند را برای فوتر تکرار کنید.
تصاویر نمونه از Envato Elements استفاده شده است. برای استفاده از این تصاویر در وبسایت خود، باید یک مجوز از Envato Elements خریداری کنید یا میتوانید از تصاویر خودتان استفاده کنید.
محصولات مرتبط

Harity – کیت المنتور خیریه جمع آوری کمک های مالی
| نوع | کیت المنتور |
| سیستم | وردپرس |
| فایل های قابل دانلود | zip |

قالب هاستینگ Hostland، هاست لند (نسخه حرفه ای)
| نوع | کیت المنتور |
| سیستم | وردپرس |
| فایل های قابل دانلود | zip |

Ecoviron – کیت المنتور موسسه خیریه اکولوژی و محیط زیست
| نوع | کیت المنتور |
| سیستم | وردپرس |
| فایل های قابل دانلود | zip |

Veterna – کیت المنتور نجات حیوانات خانگی و رفاه حیوانات
| نوع | کیت المنتور |
| سیستم | وردپرس |
| فایل های قابل دانلود | zip |



نقد و بررسیها
هیچ دیدگاهی برای این محصول نوشته نشده است.