جمع كل سبد خريد: تومان 2,760,000
سایت زیبا، قابلیت بصری سفارشیسازی بدون کدنویسی را با ابزار جذب و رها مانند Elementor فراهم میکند. با این قالب میتوانید به سرعت و آسانی وبسایتی را برای کسب و کار خود ایجاد کنید. قالبها در Template Kits، محتوای صفحه را برای افزونه مشاهدهگر صفحات Elementor فراهم میکنند. این کیت الگو برای استفاده با تم Hello Elementor رایگان بهینهسازی شده است، اما میتواند با بیشتر تمهایی که از Elementor پشتیبانی میکنند، استفاده شود.
ویژگیها:
- قابلیت سفارشیسازی بدون کدنویسی با ابزار جذب و رها
- قابلیت سفارشیسازی فونتها و رنگها در یک مکان یا تنظیمات دقیق در المانهای مختلف
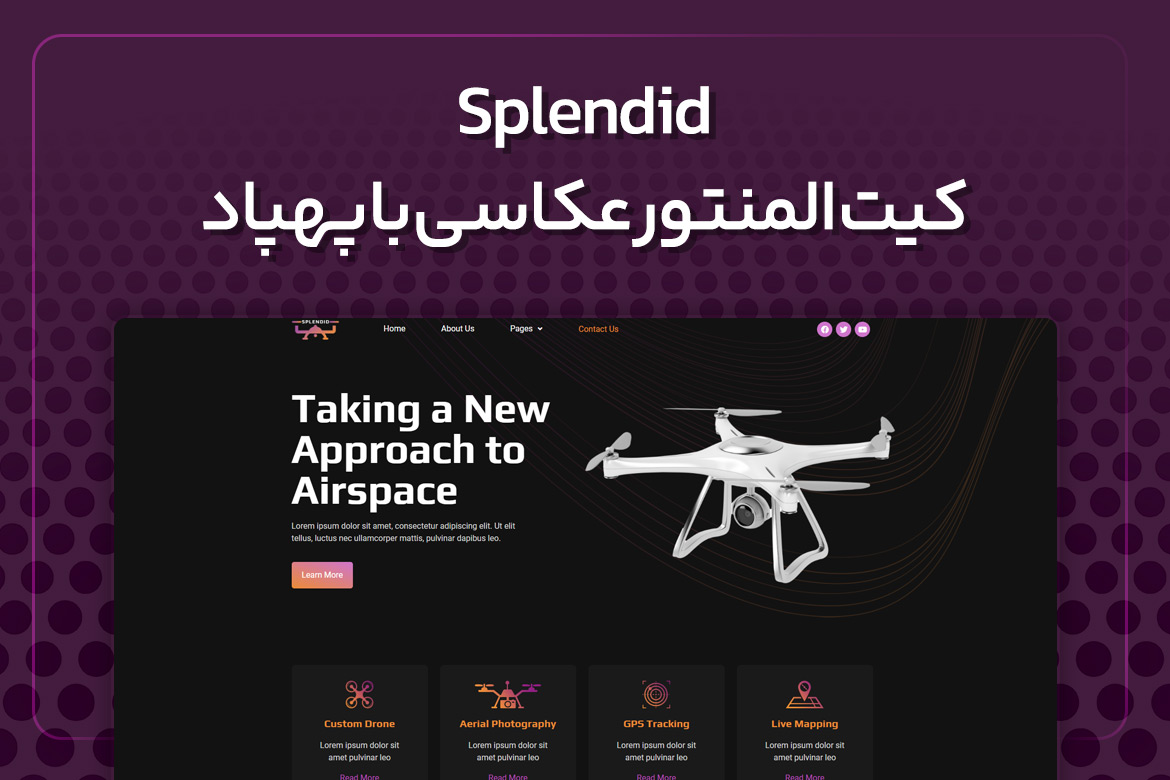
- طراحی مدرن و حرفهای
- بارگذاری سریع
- قابل استفاده با بیشتر تمهای Elementor.
الگوها:
- صفحه اصلی
- درباره ما
- خدمات
- تماس با ما
- تیم
- پروژهها
- جزئیات پروژه
- برنامه قیمتگذاری
- پرسشهای متداول
- وبلاگ
- صفحه خطای 404
فونتهای استفاده شده:
- Play
- Roboto
افزونههای مورد نیاز در کیت:
- Elementor
- Elementskit
- Jeg Elementor Kit
- MetForm
- Header, Footer & Blocks Template
نحوه استفاده از کیت الگو:
- افزونه “Envato Elements” را از قسمت افزونهها > افزودن جدید در وردپرس نصب و فعال کنید.
- فایل کیت خود را دانلود کرده و آن را از حالت فشرده خارج نکنید.
- به Elements > Installed Kits بروید و بر روی دکمه “Upload Template Kit” کلیک کنید. همچنین میتوانید بهطور خودکار با کلیک بر روی “Connect Account” اشتراک Elements خود را متصل کنید و سپس آن را در قسمت Elements > Template Kits وارد کنید.
- به دنبال بنر نارنجی در بالا صفحه بگردید و بر روی دکمه “Install Requirements” کلیک کنید تا افزونههای مورد نیاز کیت بارگذاری شوند.
- ابتدا بر روی “Global Kit Styles” کلیک کنید و سپس بر روی هر الگو کلیک کنید. اینها در Elementor تحت Templates > Saved Templates ذخیره میشوند.
- به صفحات بروید و صفحهی جدیدی بسازید و بر روی “Edit with Elementor” کلیک کنید.
- بر روی آیکون چرخ دنده در پایین سمت چپ برنامهساز کلیک کنید تا تنظیمات صفحه را مشاهده کنید و “Elementor Full Width” و “Hide Page Title” را انتخاب کنید.
- بر روی آیکون پوشه خاکستری کلیک کنید تا به برگهی “My Templates” دسترسی پیدا کنید و سپس الگوی مورد نظر خود را وارد کنید.
- اگر از Elementor Pro استفاده میکنید، میتوانید هدرها و فوترها را در بخش Theme Builder سفارشیسازی کنید.
راهنمای جامع: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
برای پشتیبانی بیشتر، به منوی Elementor در وردپرس بروید و بر روی گزینه “Get Help” کلیک کنید.
نحوه وارد آوردن فرمها (Metforms):
الگوهای بلوک Metform را وارد کنید الگوی صفحهای که فرم در آن نمایش داده میشود را وارد کنید و بر روی موس راست کلیک کرده و ناوبر را فعال کنید. المان Metform را جستجو و انتخاب کرده و بر روی “Edit Form” کلیک کنید. “New” را انتخاب کنید، سپس “Edit Form”. سازنده نمایش داده میشود. بر روی آیکون پوشه خاکستری “Add Template” کلیک کنید. به تب “My Templates” بروید. الگوی Metform وارد شده خود را انتخاب کنید و سپس بر روی “Insert” کلیک کنید (برای تنظیمات صفحه بر روی “No” کلیک کنید). بعد از وارد کردن الگو، تنظیمات مورد نظر خود را اعمال کنید و بر روی “Update & Close” کلیک کنید. فرم در الگو نمایش داده میشود. با کلیک بروزرسانی تغییرات را ذخیره کنید.
راهاندازی هدر و فوتر جهانی در افزونه Header, Footer & Blocks:
- الگوی هدر و فوتر را وارد کنید
- به Appearance > Header Footer بروید و بر روی دکمه “Add New” کلیک کنید
- یک عنوان بدهید و هدر را انتخاب کنید، “Display on Entire Site” را انتخاب کنید و بر روی “Publish” کلیک کنید
- بر روی “Edit with Elementor” کلیک کنید
- بر روی آیکون پوشه خاکستری کلیک کنید و الگوی هدر را وارد کنید، منوی خود را در المان ناوبری انتخاب کنید و بر روی “Update” کلیک کنید.
- همین کار را برای فوتر تکرار کنید
این کیت الگو از تصاویر نمونه Envato Elements استفاده میکند. برای استفاده از این تصاویر در وبسایت خود، شما باید این تصاویر را از Envato Elements لایسنس کنید، یا میتوانید تصاویر خود را جایگزین آنها کنید.
لینکهای تصاویر: [لینکهای تصاویر موجود در Envato Elements] (https://elements.envato.com)
محصولات مرتبط

Photogen – کیت المنتور عکاسی و نمونه کارها
| نوع | کیت المنتور |
| سیستم | وردپرس |
| فایل های قابل دانلود | zip |

Foturo – کیت المنتور نمونه کار عکاسی و آژانس خلاق (نسخه حرفهای)
| نوع | کیت المنتور |
| سیستم | وردپرس |
| فایل های قابل دانلود | zip |

Foturo – کیت المنتور نمونه کار عکاسی و آژانس خلاق
| نوع | کیت المنتور |
| سیستم | وردپرس |
| فایل های قابل دانلود | zip |

اسکریپت پلتفرم خدمات فریلنسری ریور
| نوع | کیت المنتور |
| سیستم | وردپرس |
| فایل های قابل دانلود | zip |




نقد و بررسیها
هیچ دیدگاهی برای این محصول نوشته نشده است.