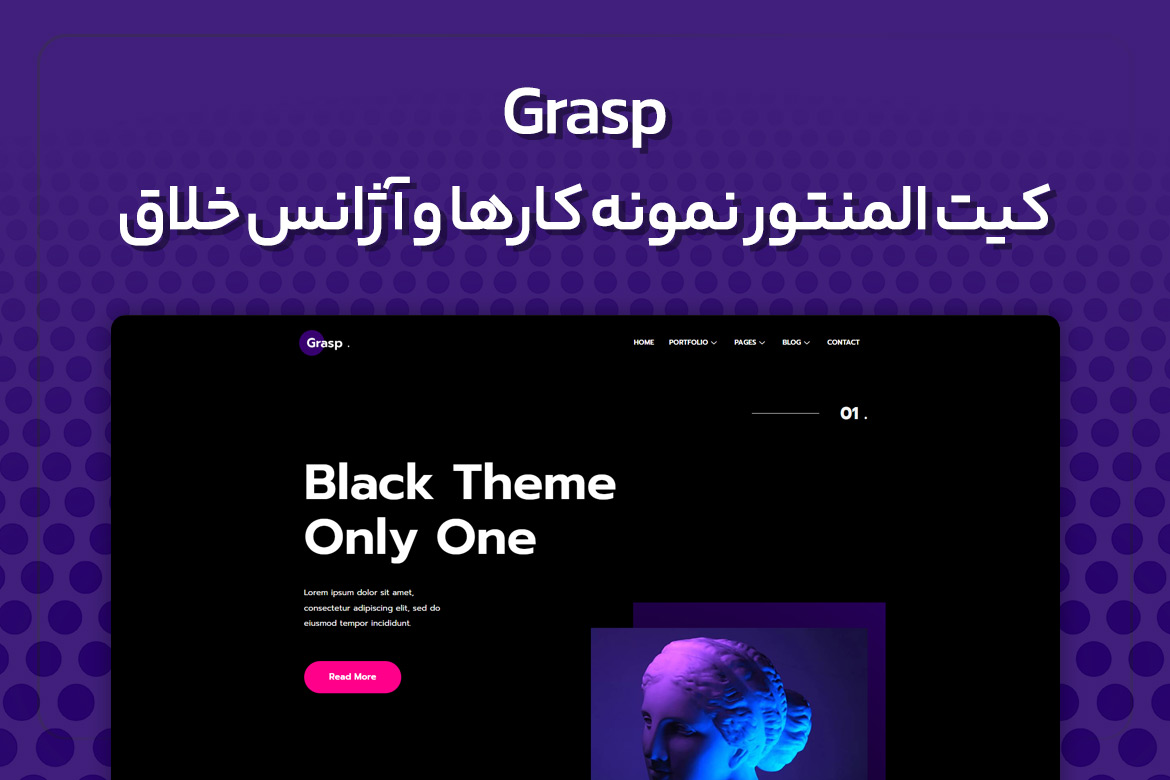
Grasp یک Creative Agency و WordPress Kit مدرن است که به طور خاص برای ایجاد وبسایتهای مدرن طراحی شده است. این قالب برای آژانسها و همچنین هر نوع خلاقیتی مناسب است. Grasp با ارائه مجموعهای بزرگ از طرحهای جذاب و معاصر به شما کمک میکند تا صفحه اصلی برنامه، نمایشگاه محصول یا پروژههای آژانس خود را به نحوی مناسب به نمایش بگذارید.
با استفاده از افزونه Elementor Page Builder برای وردپرس، شما به راحتی میتوانید ارائههای شگفتانگیز از کارهای خود و بسیاری از جوانب آژانس دیجیتال خود را ایجاد کنید. این قالب برای استفاده با تم رایگان Hello Elementor بهینه شده است، اما میتواند با بیشتر قالبهایی که Elementor را پشتیبانی میکنند، استفاده شود.
البته نیاز به Elementor Pro دارید!
ویژگیها:
- امکان سفارشیسازی بدون کد با رابط کاربری بصری
- سفارشیسازی قلمها و رنگها در یک مکان یا تنظیمات جزئی روی عناصر مختلف
- طراحی مدرن و حرفهای
- بارگذاری سریع
- سازگار با بیشتر قالبهای Elementor
- قالبها:
- صفحه اصلی
- درباره ما
- خدمات
- نمونه کارها
- نمونه کار تکی
- وبلاگ
- نوشته تکی وبلاگ
- صفحه ۴۰۴
- تماس با ما
- هدر
- فوتر
نحوه استفاده از Template Kits:
- نصب و فعالسازی افزونه “Envato Elements” از بخش افزونهها در وردپرس
- فایل قالب را دانلود کنید و آن را از حالت فشرده خارج نکنید
- به Elements > Installed Kits بروید و روی دکمه “Upload Template Kit” کلیک کنید. همچنین میتوانید به صورت خودکار با کلیک بر روی “Connect Account” حساب Elements خود را متصل کنید و سپس قالب را در Elements > Template Kits وارد کنید.
- بررسی کنید که آیا برنامههای لازمی که قالب استفاده میکند در بالای صفحه با بنر نارنجی نشان داده میشود. در صورت نیاز، بر روی “Install Requirements” کلیک کنید تا پلاگینهای لازم نصب شوند.
- ابتدا بر روی “Global Kit Styles” کلیک کنید و سپس قالبها را به ترتیب یکی یکی وارد کنید. این قالبها در Elementor در قسمت Templates > Saved Templates ذخیره میشوند.
- به Pages بروید و یک صفحه جدید ایجاد کنید و روی “Edit with Elementor” کلیک کنید.
- بر روی آیکون چرخ دنده در پایین سمت چپ برای مشاهده تنظیمات صفحه کلیک کنید و انتخاب کنید “Elementor Full Width” و عنوان صفحه را پنهان کنید.
- بر روی آیکون پوشه خاکستری کلیک کنید تا به بخش “My Templates” دسترسی پیدا کنید و سپس صفحه مورد نظر را وارد کنید.
- اگر از Elementor Pro استفاده میکنید، میتوانید هدر و فوتر را در بخش “Theme Builder” سفارشی کنید.
برای راهنمایی بیشتر، به Elementor > Get Help در منوی وردپرس بروید.
نحوه وارد کردن فرمهای Metform:
- وارد کردن قالب بلوکهای فرم Metform
- وارد کردن قالب صفحهای که فرم در آن نمایش داده میشود و بر روی ناویگاتور راست کلیک کنید تا فعال شود.
- عنصر ویجت Metform را پیدا کرده و بر روی “Edit Form” کلیک کنید. “New” را انتخاب کنید و سپس روی “Edit Form” کلیک کنید تا سازنده ظاهر شود.
- بر روی آیکون پوشه خاکستری با عنوان “Add Template” کلیک کنید.
- بر روی زبانه “My Templates” کلیک کنید.
- قالب فرم Metform وارد شده خود را انتخاب کنید و سپس بر روی “Insert” کلیک کنید (برای تنظیمات صفحه بر روی No کلیک کنید).
- بعد از بارگذاری قالب، تغییرات مورد نظر را انجام داده و بر روی “Update & Close” کلیک کنید. فرم در قالب نمایش داده خواهد شد.
- بر روی “Update” کلیک کنید.
نحوه تنظیم هدر در افزونه Jeg Elementor Kit:
- به منوی Jeg Elementor Kit بروید و بر روی Header Template کلیک کنید.
- بر روی Add New Header کلیک کنید.
- شرایط را اضافه کنید > همه سایت و روی Create کلیک کنید.
- بر روی آیکون پوشه خاکستری کلیک کنید تا به بخش My Templates دسترسی پیدا کنید
- قالب هدر را وارد کنید.
- سفارشی کردن و ذخیره کنید.
این Template Kit از تصاویر نمونهای استفاده میکند که از Envato Elements گرفته شدهاند. برای استفاده از این تصاویر در وبسایت خود، باید این تصاویر را از Envato Elements تهیه کنید یا میتوانید از تصاویر خود استفاده کنید.
محصولات مرتبط

Digimity- کیت المنتور آژانس خلاق دیجیتال
| نوع | کیت المنتور |
| سیستم | وردپرس |
| فایل های قابل دانلود | zip |

DezVu- کیت المنتور آژانس خلاقانه
| نوع | کیت المنتور |
| سیستم | وردپرس |
| فایل های قابل دانلود | zip |

Ovolio- کیت المنتور آژانس خلاق
| نوع | کیت المنتور |
| سیستم | وردپرس |
| فایل های قابل دانلود | zip |

Devour – کیت المنتور توسعه دهنده بازی
| نوع | کیت المنتور |
| سیستم | وردپرس |
| فایل های قابل دانلود | zip |



نقد و بررسیها
هیچ دیدگاهی برای این محصول نوشته نشده است.