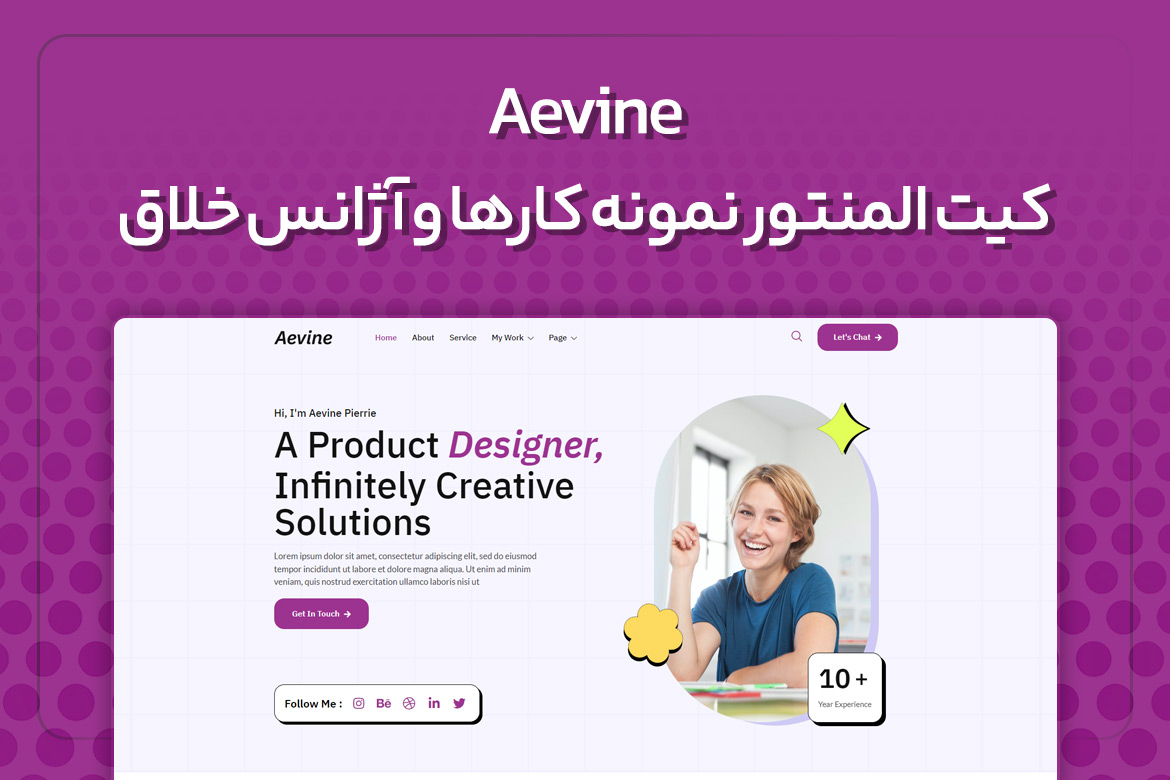
Aevine یک قالب مدرن و تمیز Elementor است که برای کسانی که میخواهند رزومه آنلاین خود را ایجاد کنند و خود را معرفی و نمونه کارهای خود را به نمایش بگذارند، مناسب است. این قالب برای طراحان UI/UX، طراح محصول، آزاد کار، آژانس، کسب و کارهای نوپا و هر نوع وبسایت نمونه کار آنلاین مناسب است.
این مجموعه شامل ۱۴+ قالب زیبا و دقیقاً طراحی شده است و شما می توانید با یک کلیک وبسایت کسب و کار حرفه ای خود را ایجاد کنید.
ویژگیها:
- استفاده از پلاگینهای رایگان (نیازی به Elementor Pro نیست)
- طراحی مدرن و تمیز
- ۱۴+ قالب آماده برای استفاده
- طراحی کاملاً پاسخگو و قابل نمایش در تمامی دستگاهها
- سازگار با رتینا
- قابلیت سفارشیسازی کامل
- سازگاری با مرورگرهای مختلف از جمله Chrome، Firefox، Safari و Opera
قالبها عبارتند از:
- صفحه اصلی
- درباره ما
- خدمات
- نمونه کارها
- جزئیات نمونه کار
- بلاگ
- نوشته تکی
- سوالات متداول
- صفحه ۴۰۴
- تماس با ما
افزونههای لازم:
- Elementor
- Jeg Elementor Kit
- Metform
نحوه استفاده از قالبهای آماده:
- نصب و فعالسازی افزونه “Envato Elements” از بخش افزونهها در وردپرس
- دانلود فایل قالب و آن را از حالت فشرده خارج نکنید
- به Elements > Installed Kits بروید و روی دکمه “Upload Template Kit” کلیک کنید. همچنین میتوانید به صورت خودکار با کلیک بر روی “Connect Account” حساب Elements خود را متصل کنید و سپس قالب را در Elements > Template Kits وارد کنید.
- بررسی کنید که آیا برنامههای لازمی که قالب استفاده میکند در بالای صفحه با بنر نارنجی نشان داده میشود. در صورت نیاز، بر روی “Install Requirements” کلیک کنید تا پلاگینهای لازم نصب شوند.
- ابتدا بر روی Global Kit Styles کلیک کرده و سپس قالبها را به ترتیب یکی یکی وارد کنید. این قالبها در Elementor در قسمت Templates > Saved Templates ذخیره میشوند.
- بروید به Pages و یک صفحه جدید ایجاد کنید و روی Edit with Elementor کلیک کنید
- بر روی آیکون چرخ دنده در پایین سمت چپ برای مشاهده تنظیمات صفحه کلیک کنید و انتخاب کنید Elementor Full Width و عنوان صفحه را پنهان کنید
- بر روی آیکون پوشه خاکستری کلیک کنید تا به بخش My Templates دسترسی پیدا کنید و سپس صفحه مورد نظر را وارد کنید.
- اگر از Elementor Pro استفاده میکنید، میتوانید هدر و فوتر را در بخش Theme Builder سفارشی کنید.
نحوه وارد کردن فرمهای Metform:
- وارد کردن قالب بلوکهای فرم Metform
- وارد کردن قالب صفحهای که فرم در آن نمایش داده میشود و بر روی ناویگاتور راست کلیک کنید تا فعال شود
- عنصر ویجت Metform را پیدا کرده و بر روی Edit Form کلیک کنید. New را انتخاب کرده و سپس Edit Form را انتخاب کنید. سازنده ظاهر خواهد شد.
- بر روی آیکون پوشه خاکستری “Add Template” کلیک کنید.
- بر روی برگه “My Templates” کلیک کنید.
- قالب فرم Metform وارد شده خود را انتخاب کنید و سپس بر روی “Insert” کلیک کنید (برای تنظیمات صفحه بر روی No کلیک کنید).
- بعد از بارگذاری قالب، تغییرات مورد نظر را انجام داده و بر روی “Update & Close” کلیک کنید. فرم در قالب نمایش داده خواهد شد.
- بر روی “Update” کلیک کنید
نحوه تنظیم هدر در افزونه Jeg Elementor Kit:
- به منوی Jeg Elementor Kit بروید و بر روی Header Template کلیک کنید.
- بر روی Add New Header کلیک کنید.
- شرایط را اضافه کنید > همه سایت و روی Create کلیک کنید.
- بر روی آیکون پوشه خاکستری کلیک کنید تا به بخش My Templates دسترسی پیدا کنید
- قالب هدر را وارد کنید.
- سفارشی کردن و ذخیره کنید.
این Template Kit از تصاویر نمونهای استفاده میکند که از Envato Elements گرفته شدهاند. برای استفاده از این تصاویر در وبسایت خود، باید این تصاویر را از Envato Elements تهیه کنید یا میتوانید تصاویر خود را استفاده کنید.
محصولات مرتبط

Grasp- کیت المنتور نمونه کارها و آژانس خلاق
| نوع | کیت المنتور |
| سیستم | وردپرس |
| فایل های قابل دانلود | zip |

Ovolio- کیت المنتور آژانس خلاق
| نوع | کیت المنتور |
| سیستم | وردپرس |
| فایل های قابل دانلود | zip |

DezVu- کیت المنتور آژانس خلاقانه
| نوع | کیت المنتور |
| سیستم | وردپرس |
| فایل های قابل دانلود | zip |

Digimity- کیت المنتور آژانس خلاق دیجیتال
| نوع | کیت المنتور |
| سیستم | وردپرس |
| فایل های قابل دانلود | zip |



نقد و بررسیها
هیچ دیدگاهی برای این محصول نوشته نشده است.